Marvin JS demo를 사용해서 분자 SMILES, SMARTS 얻기
이전에 SMILES와 SMARTS에 대해 포스팅을 했습니다.
직접 SMILES과 SMARTS를 만드는 건 좀 번거롭고 어렵기에 보통은 분자 그림을 변환 툴을 사용합니다.
chemaxon의 marvin을 이용해서 SMILES와 SMARTS를 얻을 수 있습니다.
demo 버전에서도 작동합니다.
https://marvinjs-demo.chemaxon.com/latest/
Marvin JS
marvinjs-demo.chemaxon.com
Marvin JS demo를 사용해보겠습니다.
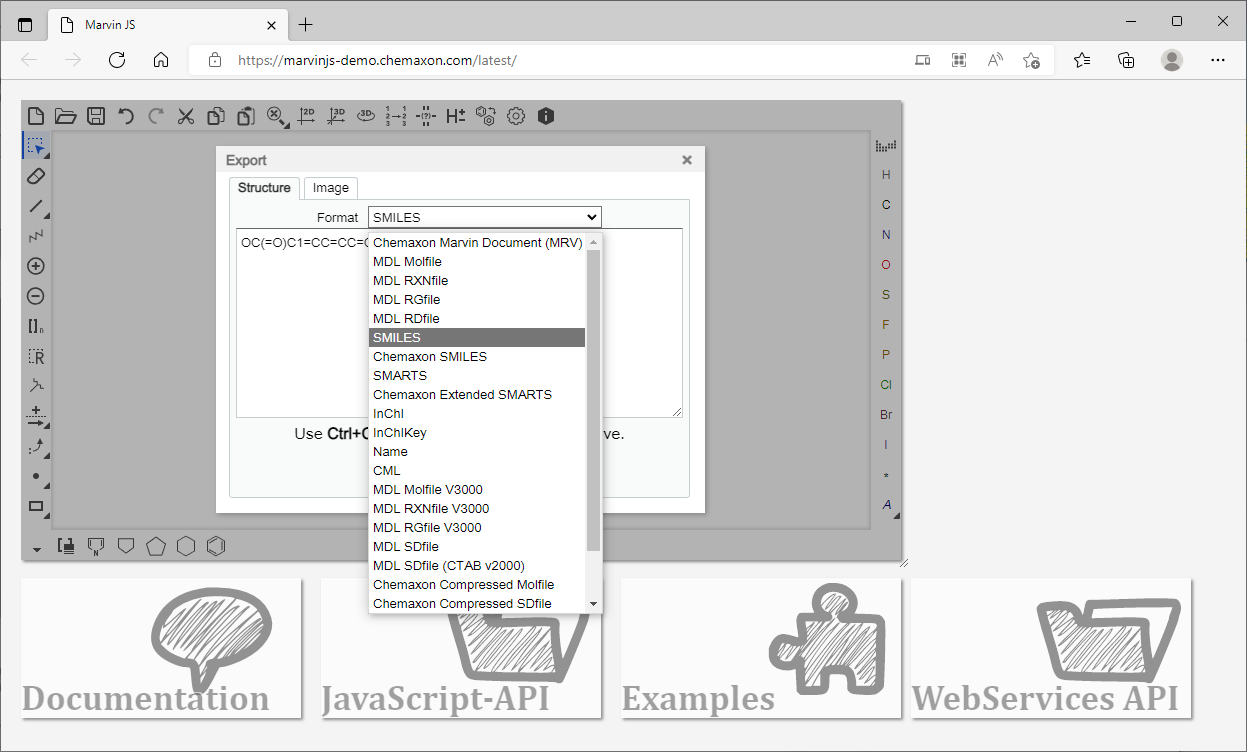
창에다 분자를 그려넣고, export 버튼 (디스켓 모양)을 누릅니다.

format에서 SMILES를 선택하면 SMILES를 얻을 수 있고, SMARTS를 선택하면 SMARTS를 얻을 수 있습니다.


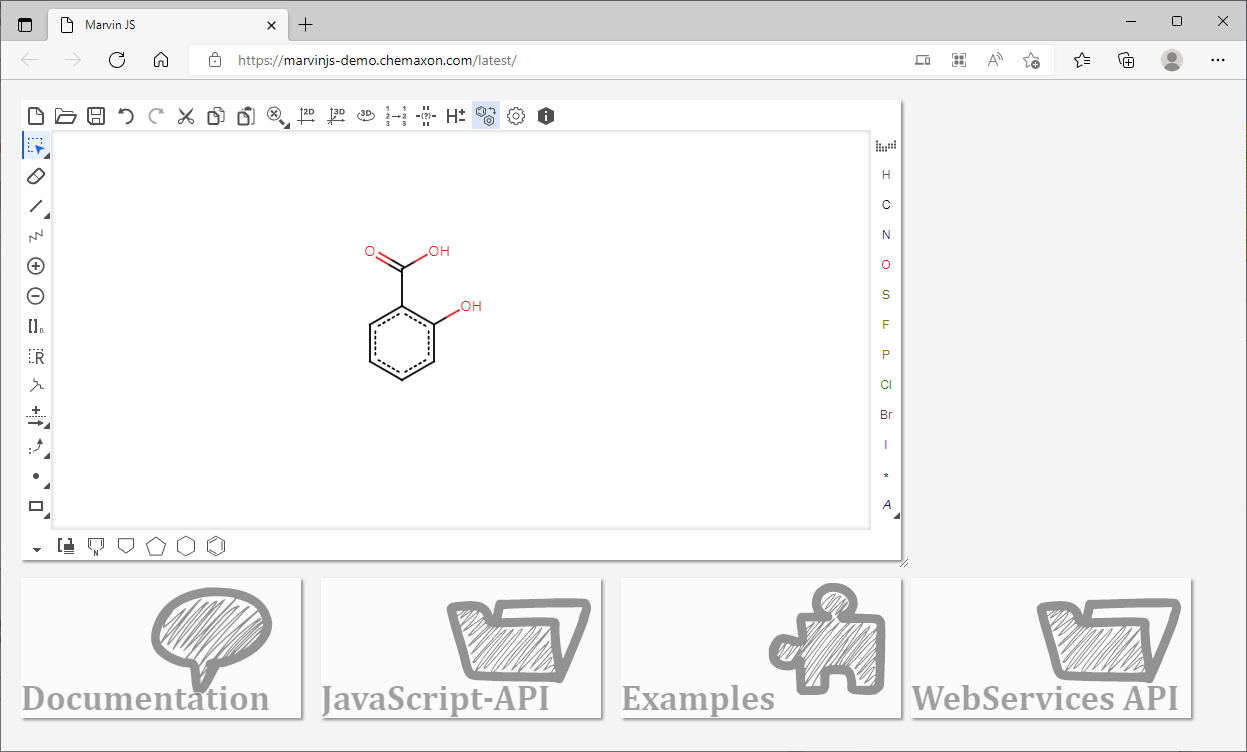
Kekule form 대신 aromatic form에 대응되는 SMILES을 얻고 싶다면, aromatize 버튼을 누릅니다.

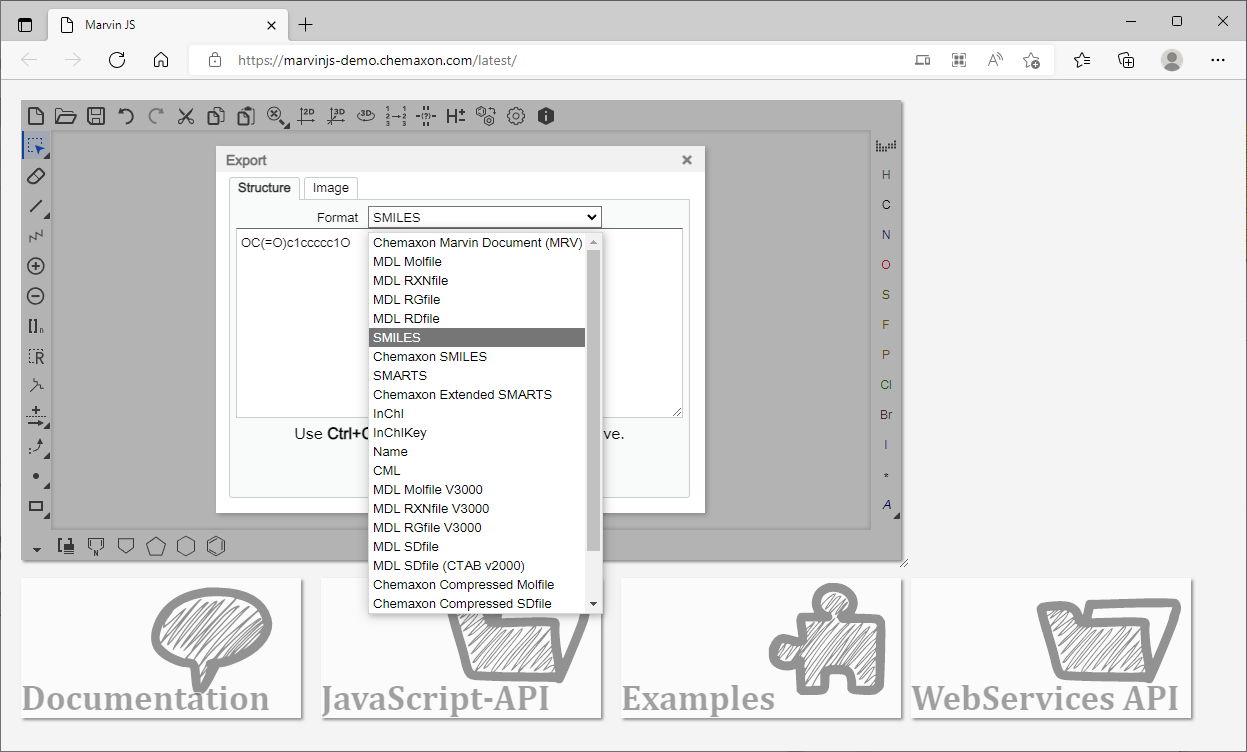
그러면 분자 그림이 aromtic form으로 바뀝니다. 이대로 export를 누르면,
다음같은 aromatic form의 SMILES와 SMILES를 얻을 수 있습니다.


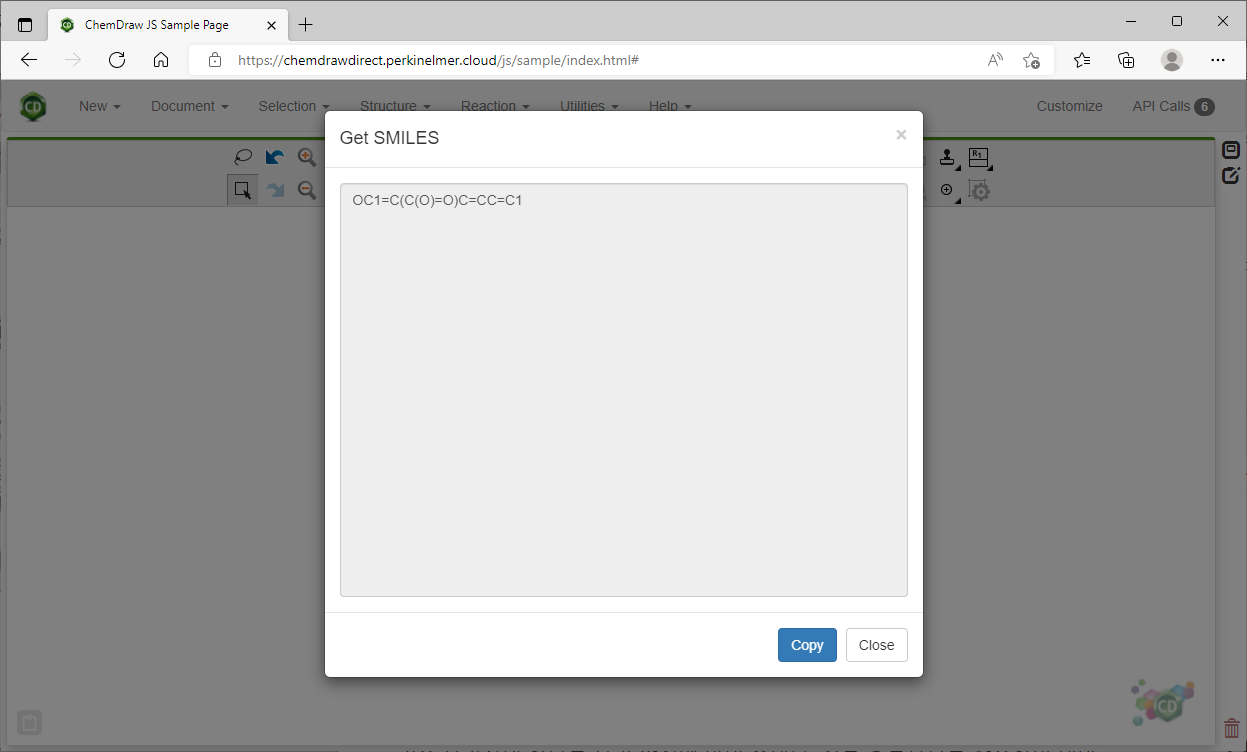
Chemdraw로도 SMILES을 얻을 수 있습니다.
https://chemdrawdirect.perkinelmer.cloud/js/sample/index.html#
ChemDraw JS Sample Page
chemdrawdirect.perkinelmer.cloud
분자 그림을 그린 후, 메뉴에서 structure를 누르고 Get SMILES을 선택합니다.


아쉽게도 Chemdraw는 SMARTS 변환 기능이 안 보입니다.
가끔 모르시는 분들도 있던데, Marvin이나 Chemdraw에서 직접 그림을 그리지 않아도 창에 SMILES을 붙여 넣을 수 있습니다.